3. Node 프로젝트 가계부 만들기 (회원가입)
2021. 5. 25. 14:23ㆍ프로젝트/가계부 - 초기 개발
- 회원가입시 중복 아이디 확인
- 유저의 비밀번호는 crypto를 이용해서 저장
깃 주소 : github.com/wls0/account_book/blob/master/routes/user.js


아이디를 유니크 키이기 때문에 아이디가 중복되면 안되서 아이디 중복을 확인해준다.
1. let check 을 전역변수로 두고 중복확인을 해야 값이 true로 변한다.
2. 회원가입시 전역변수 check가 true로 변하는지 확인, 입력값이 비어있는지 확인 후 회원가입을 진행한다.
회원가입
express에 내장되어있는 모듈시 중복 아이디 확인 후 유저의 비밀번호는 crypto를 이용해서 저장한다.

crypto를 이용해서 salt를 만든 후 유저 테이블에 아이디, 암호화된 비밀번호, salt를 저장 시켜주면된다.
const express = require('express')
const router = express.Router()
const models = require('../models')
const User = models.account_users
const crypto = require('crypto')
const passport = require('passport')
const LocalStrategy = require('passport-local').Strategy
const jwt = require('jsonwebtoken')
const secret = require('../config/pwd.json')
const err = require('../lib/error').errorCode
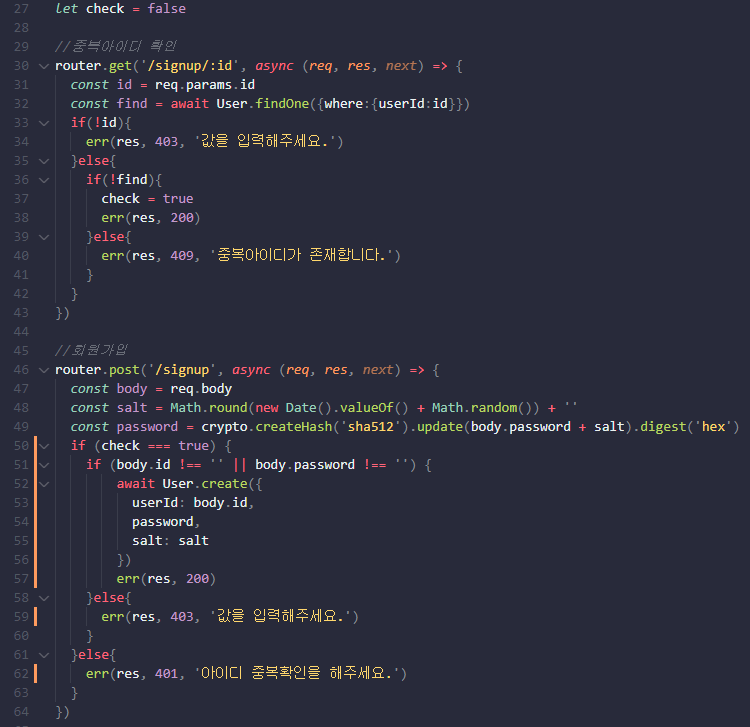
let check = false
//중복아이디 확인
router.get('/signup/:id', async (req, res, next) => {
const id = req.params.id
const find = await User.findOne({where:{userId:id}})
if(!id){
err(res, 403, '값을 입력해주세요.')
}else{
if(!find){
check = true
err(res, 200)
}else{
err(res, 409, '중복아이디가 존재합니다.')
}
}
})
//회원가입
router.post('/signup', async (req, res, next) => {
const body = req.body
const salt = Math.round(new Date().valueOf() + Math.random()) + ''
const password = crypto.createHash('sha512').update(body.password + salt).digest('hex')
if (check === true) {
if (body.id !== '' || body.password !== '') {
await User.create({
userId: body.id,
password,
salt: salt
})
err(res, 200)
}else{
err(res, 403, '값을 입력해주세요.')
}
}else{
err(res, 401, '아이디 중복확인을 해주세요.')
}
})
728x90
반응형
'프로젝트 > 가계부 - 초기 개발' 카테고리의 다른 글
| 5. Node 프로젝트 가계부 만들기 (작성, 수정, 삭제 구현) (0) | 2021.05.25 |
|---|---|
| 4. Node 프로젝트 가계부 만들기 (로그인, passport, jwt 사용) (0) | 2021.05.25 |
| 2. Node 프로젝트 가계부 만들기 (오류코드 생성) (3) | 2021.05.25 |
| 1. Node 프로젝트 가계부 만들기 (DB 구성) (0) | 2020.08.23 |
| Node 프로젝트 가계부 만들기 Node, Vue, Mysql (0) | 2020.08.23 |