5. Node 프로젝트 가계부 만들기 (작성, 수정, 삭제 구현)
2021. 5. 25. 15:49ㆍ프로젝트/가계부 - 초기 개발
- 가계부 작성, 수정, 삭제 구현
깃 주소 : https://github.com/wls0/account_book/blob/master/routes/account.js

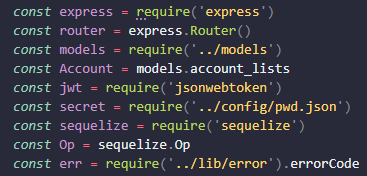
Account는 위에 선언한 account_lists를 의미한다.

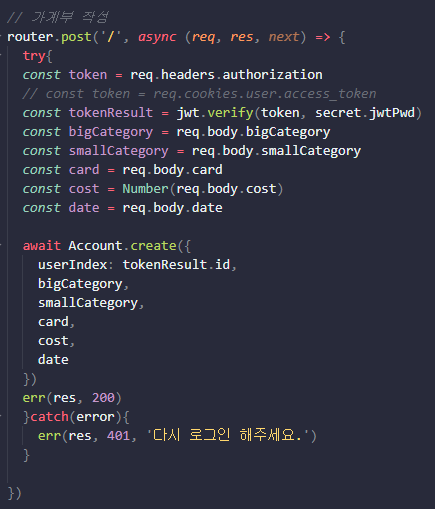
// 가계부 작성
router.post('/', async (req, res, next) => {
try{
const token = req.headers.authorization
// const token = req.cookies.user.access_token
const tokenResult = jwt.verify(token, secret.jwtPwd)
const bigCategory = req.body.bigCategory
const smallCategory = req.body.smallCategory
const card = req.body.card
const cost = Number(req.body.cost)
const date = req.body.date
await Account.create({
userIndex: tokenResult.id,
bigCategory,
smallCategory,
card,
cost,
date
})
err(res, 200)
}catch(error){
err(res, 401, '다시 로그인 해주세요.')
}
})await Account.create() 를 사용하여 가계부를 작성한다.
- token : 프론트에서 header를 통해 전달하는 유저를 구별하는 jwt 값
- tokenResult : jwt를 원본값으로 디코딩한 값
- bigCategory : 카테고리 값
- smallCategory : 메모 내용
- card : 카드종류
- cost : 가격
- date : 날짜

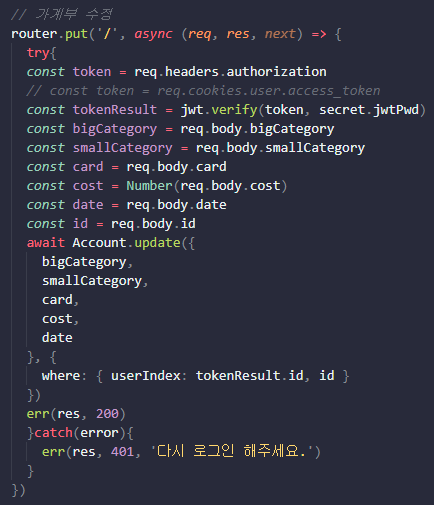
// 가계부 수정
router.put('/', async (req, res, next) => {
try{
const token = req.headers.authorization
// const token = req.cookies.user.access_token
const tokenResult = jwt.verify(token, secret.jwtPwd)
const bigCategory = req.body.bigCategory
const smallCategory = req.body.smallCategory
const card = req.body.card
const cost = Number(req.body.cost)
const date = req.body.date
const id = req.body.id
await Account.update({
bigCategory,
smallCategory,
card,
cost,
date
}, {
where: { userIndex: tokenResult.id, id }
})
err(res, 200)
}catch(error){
err(res, 401, '다시 로그인 해주세요.')
}
})await Account.update() 를 이용해 해당 가계부를 업데이트
- id : 해당하는 가계부의 인덱스값

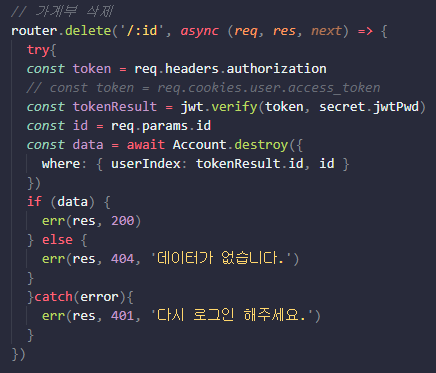
// 가계부 삭제
router.delete('/:id', async (req, res, next) => {
try{
const token = req.headers.authorization
// const token = req.cookies.user.access_token
const tokenResult = jwt.verify(token, secret.jwtPwd)
const id = req.params.id
const data = await Account.destroy({
where: { userIndex: tokenResult.id, id }
})
if (data) {
err(res, 200)
} else {
err(res, 404, '데이터가 없습니다.')
}
}catch(error){
err(res, 401, '다시 로그인 해주세요.')
}
})await Account.destroy() 를 사용하여 삭제
삭제하려는 값이 없을때 실행되지않고 404에러코드를 발생시킨다.
728x90
반응형
'프로젝트 > 가계부 - 초기 개발' 카테고리의 다른 글
| 7. Node 프로젝트 가계부 만들기 (back-end와 api 연결) (0) | 2022.01.16 |
|---|---|
| 6. Node 프로젝트 가계부 만들기 (Vue, 라이브러리 설치) (0) | 2021.09.11 |
| 4. Node 프로젝트 가계부 만들기 (로그인, passport, jwt 사용) (0) | 2021.05.25 |
| 3. Node 프로젝트 가계부 만들기 (회원가입) (0) | 2021.05.25 |
| 2. Node 프로젝트 가계부 만들기 (오류코드 생성) (3) | 2021.05.25 |