VSCode에서 React를 Prettier 적용시키기!
2021. 9. 23. 17:23ㆍVSCode
React 코드를 협업에 유용하게 또는 코드를 알아보기 쉽게 하기 위해 사용한다.
1. Prettier 설치
VSCode에서 왼쪽상단에 확장을 클릭해준다.

확장을 클릭 한 후 prettier를 검색하여

를 설치 해준다.
2. .prettierrc 파일 생성
.prettierrc라는 파일을 해당 프로젝트 루트 디렉토리에 만들어준다.

{
"trailingComma": "es5",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
자세한 규칙 설명은 공식 문서에서 확인 할 수 있다. https://prettier.io/docs/en/options.html
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
3. VSCode에 적용
ctrl + , 를 눌러 설정 창으로 이동한다.
이동 후 오른쪽 상단에 json으로 변경 하는 버튼을 눌러준다.

버튼을 누르면 본인이 설정한 값들이 json형식으로 화면이 바뀐다.
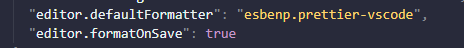
Prettier의 형식을 적용 값을 넣어주면 정상적으로 실행된다.

"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
출처 :
https://leehwarang.github.io/docs/tech/2020-06-24-prettier.html
728x90
반응형
'VSCode' 카테고리의 다른 글
| VSCode 글씨 색상 변경 방법 (0) | 2022.12.12 |
|---|---|
| VSCode 글씨 색상 설정 값 (0) | 2022.12.12 |
| VSCode Enlint Vue 세팅 (0) | 2021.08.25 |
| Error: EACCES: permission denied open WSL2 VsCode사용 (0) | 2021.05.14 |
| VScode 초기 설정 javascript standard (0) | 2020.12.12 |