VSCode 글씨 색상 변경 방법
2022. 12. 12. 16:34ㆍVSCode
기본적으로 VScode에서 설정된 색상이 있지만 커스텀 해서 사용 하는 것도 나쁘지 않아 적용해 봤다.
내가 설정 한 색상 값 : https://crispypotato.tistory.com/242
VSCode 글씨 색상 설정 값
"editor.tokenColorCustomizations": { "textMateRules": [ { "scope": "keyword.control.import.ts", "settings": { "foreground": "#FF657A" } }, { "scope": "string.quoted.single.ts", "settings": { "foreground": "#FFD76D" } }, { "scope": "string.quoted.single.ts"
crispypotato.tistory.com
1. 색상 변경 방법
파일 => 기본 설정 => 설정 => json 형태로 변경 => setting.json 활성화

setting.json 객체 입력
{
"editor.tokenColorCustomizations": {
// 색상 규칙
"textMateRules": [
{
"scope": "keyword.control.import.ts",
"settings": {
//색상
"foreground": "#FF657A"
//글씨체, 굵기 설정
"fontStyle": "italic"
}
}
]
}
}
2. 설정 된 색상 확인 방법
F1 키 입력 => Developer: Inspect Editor Tokens and Scopes 입력

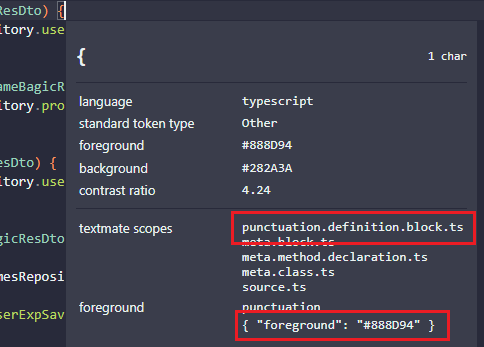
1. 선택 된 범위 이름 : punctuation.definition.block.ts
2. 설정 된 색상 값 : { "foreground": "#888D94" }
728x90
반응형
'VSCode' 카테고리의 다른 글
| VSCode 글씨 색상 설정 값 (0) | 2022.12.12 |
|---|---|
| VSCode에서 React를 Prettier 적용시키기! (0) | 2021.09.23 |
| VSCode Enlint Vue 세팅 (0) | 2021.08.25 |
| Error: EACCES: permission denied open WSL2 VsCode사용 (0) | 2021.05.14 |
| VScode 초기 설정 javascript standard (0) | 2020.12.12 |