Vue에서 업로드 파일 미리 보는 방법 readAsDataURL() 사용
2022. 4. 8. 19:14ㆍVue
파일을 업로드 할 때 이용자가 어떤 이미지 파일을 넣었는지 알 수 있게 화면에 띄우는 방법
vuetify, vue 사용
Web API의 readAsDataURL() 함수를 사용
https://developer.mozilla.org/ko/docs/Web/API/FileReader/readAsDataURL
FileReader.readAsDataURL() - Web API | MDN
readAsDataURL 메서드는 컨텐츠를 특정 Blob 이나 File에서 읽어 오는 역할을 합니다. 읽어오는 read 행위가 종료되는 경우에, readyState (en-US) 의 상태가 DONE이 되며, loadend (en-US) 이벤트가 트리거 됩
developer.mozilla.org
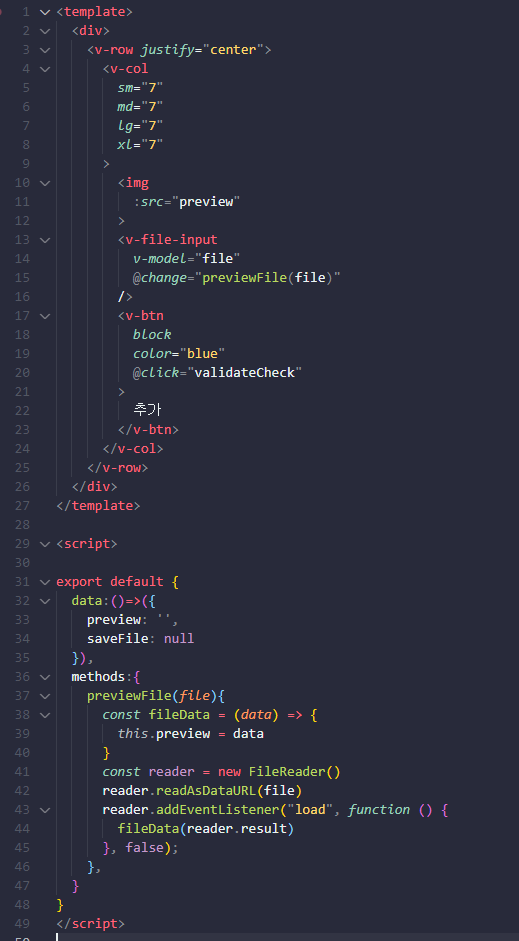
<template>
<div>
<v-row justify="center">
<v-col
sm="7"
md="7"
lg="7"
xl="7"
>
<img
:src="preview"
>
<v-file-input
v-model="file"
@change="previewFile(file)"
/>
<v-btn
block
color="blue"
@click="validateCheck"
>
추가
</v-btn>
</v-col>
</v-row>
</div>
</template>
<script>
export default {
data:()=>({
preview: '',
saveFile: null
}),
methods:{
previewFile(file){
const fileData = (data) => {
this.preview = data
}
const reader = new FileReader()
reader.readAsDataURL(file)
reader.addEventListener("load", function () {
fileData(reader.result)
}, false);
},
}
}
</script>* vuetify의 v-file-input 태그는 파일을 업로드 할 수 있는 input 이다.
진행 순서
- v-file-input에서 파일이 업로드 될 때 @change 이벤트가 실행되어 이미지 파일을 previewFile() 에 넘겨준다.
- previewFile()에서는 Web API의 readAsDataURL() 함수를 사용한다. 그럼 reader.result에 이미지의 토큰 값 이 나온다.
- 콜백 함수인 fileData()를 이용하여 preview의 값을 readAsDataURL() 에서 나온 토큰 값 을 this.preview에 넣어 준다
- img 태그에서 src를 preview를 바인딩 하고있어서 값 this.preview에 값이 들어가면 자동으로 미리보기 이미지가 생성이된다.
const reader = new FileReader()
reader.readAsDataURL(file)
reader.addEventListener("load", function () {
fileData(reader.result)
}, false);


728x90
반응형
'Vue' 카테고리의 다른 글
| Vue3 소리 파일 활성화 하기 <audio> 태그 사용 (0) | 2022.10.24 |
|---|---|
| Vue3 html 렌더링 하는방법 [ v-html ] (0) | 2022.10.04 |
| Vue view와 component 차이점 (0) | 2022.01.16 |
| Vue props [watch 작동 하지 않는 현상] (0) | 2021.12.02 |
| Vue에서 Chart.js 차트 데이터 업데이트 (0) | 2021.11.18 |