React 동적인 값 변경 useState 사용
2021. 11. 20. 15:25ㆍReact
이벤트가 발생 하면 값이 변경되는 컴포넌트를 구현 할 때
리액트에 내장되어 있는 useState 함수를 사용한다.
사용방법
1. useState를 import

2. useState를 비구조화 할당

useState(0) : 초기 상태값을 default로 0 입력
number : 현재 상태 값
setNumber : setter로 바뀌는 값
*number , setNumber => test, setTest 처럼 이름이 변경이 가능하다.
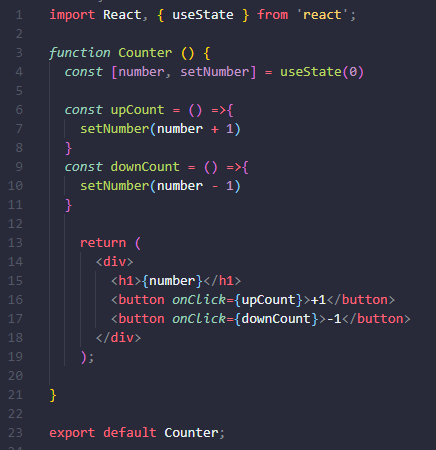
*사용 예
버튼 클릭시 함수로 인해 number이 변경 되는 예

import React, { useState } from 'react';
function Counter () {
const [number, setNumber] = useState(0)
const upCount = () =>{
setNumber(number + 1)
}
const downCount = () =>{
setNumber(number - 1)
}
return (
<div>
<h1>{number}</h1>
<button onClick={upCount}>+1</button>
<button onClick={downCount}>-1</button>
</div>
);
}
export default Counter;
728x90
반응형
'React' 카테고리의 다른 글
| React 여러 input값 한개의 useState로 관리 하기 (객체 형태) (0) | 2021.11.20 |
|---|---|
| React useState에서 input 값 관리 (0) | 2021.11.20 |
| React 조건문 사용방법 (0) | 2021.09.23 |
| React에서 Props 사용하기 (0) | 2021.09.23 |
| React 정적 데이터/스타일 적용/클래스명 설정방법 (0) | 2021.09.23 |