2021. 9. 23. 19:31ㆍReact
부모 컴포넌트에서 자식 컴포넌트로 데이터를 Props를 이용해서 객체 형식으로 넘겨준다.
1. 부모컴포넌트에서 자식으로 props 데이터를 넘겨주는 방식
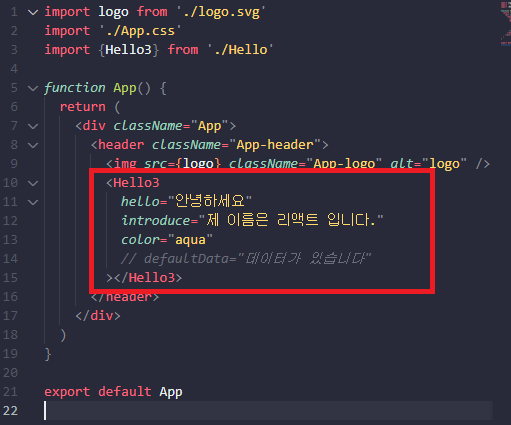
App.js : 부모
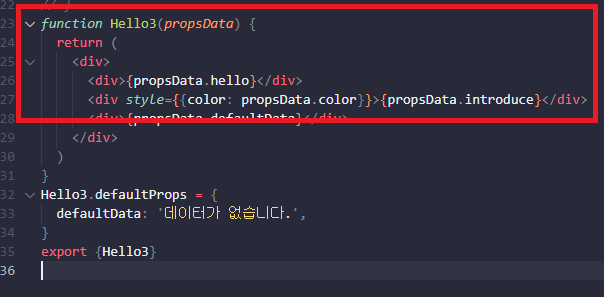
Hello.js : 자식
부모

hello : hello 이름으로 "안녕하세요" 데이터를 보낸다.
introduce : introduce 이름으로 "제 이름은 리액트 입니다." 데이터를 보낸다.
color : color 이름으로 "aqua" 데이터를 보낸다.
자식

부모 컴포넌트 (App.js)에서 보낸 Object를 propsData라는 이름으로 객체형식으로 받아낸다.
이때 [ hello, introduce ] 와 [ color ]의 사용 방법이 달라진다.
hello : "안녕하세요"
introduce : "제 이름은 리액트 입니다." 데이터
color : "aqua"는 style에 넣어 사용 할 수 있다.
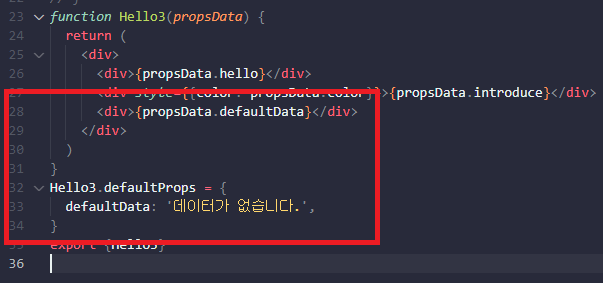
2. 부모 컴포넌트가 데이터를 주지 않 을때 default로 데이터를 지정 할 수 있는방법

defaultProps를 사용하여 데이터가 없다면 자식 컴포넌트에서 default값으로 설정을 할 수 있다.
ex) 데이터가 없어도 알림이 나와야 할 때 사용하면 유용 할 것 같다.
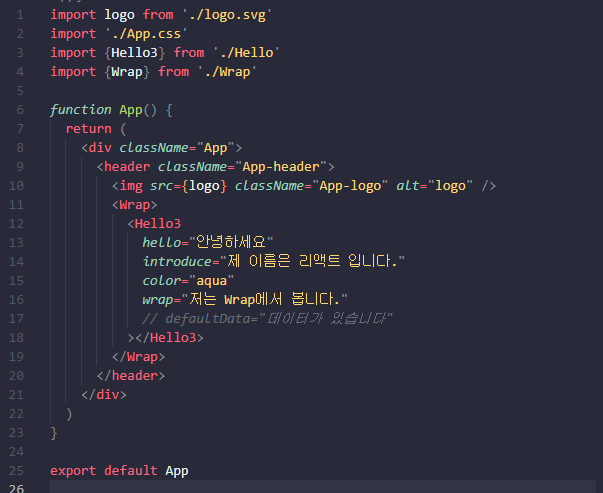
3. 부모 => 자식 => 손자 컴포넌트로 데이터를 넘기는 방법

App.js에서 Wrap안에 Hello 컴포넌트를 넣고 Props를 넘겨주면 로고만 뜬다.
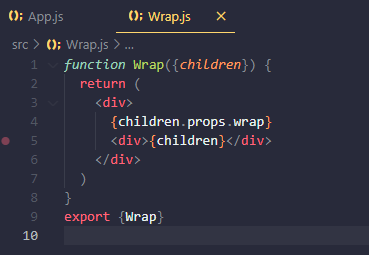
그래서 Wrap 컴포넌트에서 children를 구조분해 할당으로 받고 손자 컴포넌트에 전달해준다.

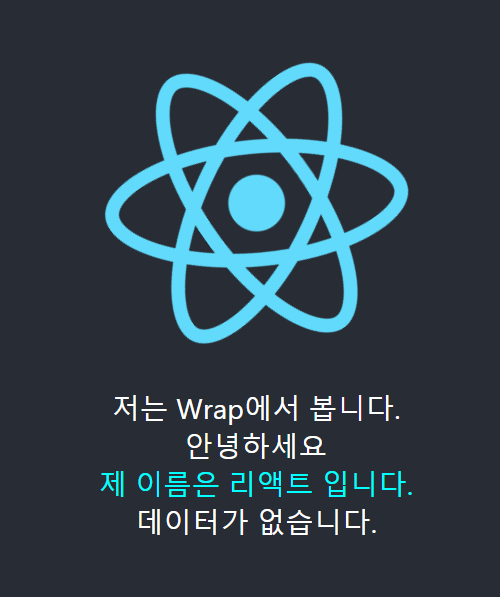
결과 :
App.js에서 wrap으로 보낸 값은 Wrap 컴포넌트에서 children.props.wrap 으로 받고 손자 컴포넌트에 children 그대로 넘겨준다.

출처 :
'React' 카테고리의 다른 글
| React useState에서 input 값 관리 (0) | 2021.11.20 |
|---|---|
| React 동적인 값 변경 useState 사용 (0) | 2021.11.20 |
| React 조건문 사용방법 (0) | 2021.09.23 |
| React 정적 데이터/스타일 적용/클래스명 설정방법 (0) | 2021.09.23 |
| React 컴포넌트 생성/사용 방법 (0) | 2021.09.23 |