Express, Vue Axios 연결
2020. 4. 24. 01:27ㆍAxios
Vue를 Vue-cli로 설치하면 vue.config.js라는 파일이 생성이 되는데 거기서
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000/api',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
},
outputDir: '../express/public',
}이렇게 입력을 해주고 vue 위치에서 npm run build를 실행하면 express에 public폴더 구조가 바뀐다

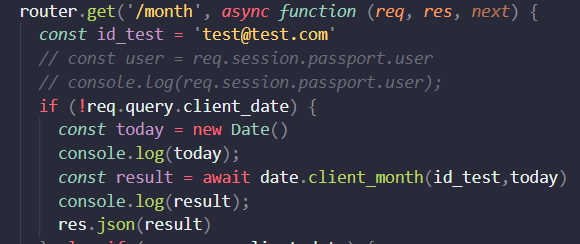
Express에서 url : api/expenditure/month 에서 json으로 값을 받아온다
그럼 Vue에서는 npm i vue-router axios 명령어를 쳐서 router와 axios를설치하고
src안에 router 폴더를 만들고 index.js파일에
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/components/list'
Vue.use(Router)
export const router = new Router({
mode: 'history',
routes: [
{
path:'/',
name:'index',
component:Index
}
]
})위처럼 입력을 해준다
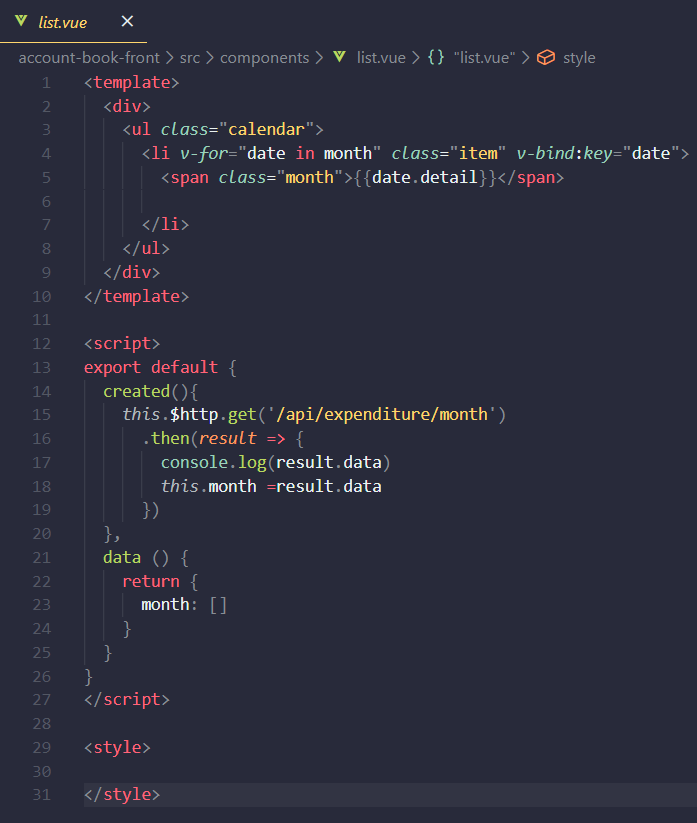
components폴더에 list라는 파일을 만들어서 값을 가져온다

15~20번에서 axios를 이용하여 데이터를 가져온다.
App.vue에 list를 import하고 router-view를 삽입해준다
<template>
<router-view/>
<list/>
</template>그 후 src안에 있는 main.js파일를
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios';
import {router} from './router/index.js';
Vue.config.productionTip = false
Vue.prototype.$http =axios;
new Vue({
vuetify,
render: h => h(App),
router,
}).$mount('#app')이렇게 수정을 해주고 연결을 확인하면된다.
출처 : https://medium.com/hivelab-dev/vue-express-mysql-part1-98f68408d444
728x90
반응형
'Axios' 카테고리의 다른 글
| (Vue) Axios에서 statusCode받는 방법(오류코드) (0) | 2020.09.12 |
|---|